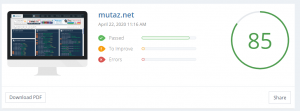
يعتبر الـSEO واحداً من أهم عوامل الذي يهتم به أصحاب المواقع حيث يعبر عن مصطلح “Search Engine Optimization” أو باللغة العربية “تحسين محرك البحث” (SEO) ويمكن تعريفه بأنه عملية زيادة جودة وكمية حركة المرور الخاصة بموقع الويب من خلال زيادة وضوح موقع الويب أو صفحة الويب لمستخدمي محرك بحث الويب مثل غوغل. هناك عوامل كثيرة جداً تساهم في تحسين تدفق عناكب البحث إلى موقعك وبالتالي تواجد نتائج من موقعك في الصدارة لعمليات بالبحث. في البداية سنساعدك في تحديد ماذا ينقص موقعك؟ وكيف نعرفها وكيف نصلحها. سوف نستخدم موقع جميل يساعدنا على تحليل ال”SEO” الخاص بموقعنا وهو موقع “WOORank” وهو مجاني بشكل كامل إلا في جزئيات غير مهمة.
ندخل فقط رابط الموقع ونضغط على Try For Free
نشاهد هنا أنه قد حلل الـ “SEO” الخاص بالموقع وهو سيئ وسوف نشرح كل جزئية وكيف نستطيع حلها.
الموقع يقسم النتائج إلى 15 مجموعة سنبدأ بها:
- Content وهو يحتوى على:
- Title Tag وهو عبارة عن تاغ العنوان وهو مهم في وضع عنوان للصفحة أو للموقع يجب أن يكون أكثر من 20 محرف ويجب وضعه في بداية كل صفحة في جزء ال head وفي حال لا يوجد فقط ضع الكود التالي:
<title>تعلم معنا كيفية تحسين نتائج البحث في موقعك</title>
- Meta Description وهو الجزئية الخاصة يوضع وصف للصفحة أو الموقع الخاص بك ويجب ان تكون بين 70 إلى 160 محرف وهي مهمة في حال البحث في محرك البحث عن جزء من الوصف وفي حال لا يوجد فقط ضع الكود التالي:
<meta name=”description” content=”نكتب هنا الوصف الخاص بالموقع أو الصفحة”>
- الـ Headings وهو عبارة عن وسوم ال Head الخاصة بلغة ال HTML وهي مهمة لإظهار العناوين والتفريق بين العنوان والمحتوى فقط عليك إضافة وسم <h1>title here </h1> في حال كانت صفحتك لا تحتوي عليها.
- Content Analysis وهي مشابهة للسابقة ولكن الاختلاف باستهداف كلمات معينة وليس جملة مثل برنامج أو ألعاب وهكذا وفي حال لم تكن في الموقع فقط ضع الكود التالي مع التعديل الذي تريده:
<meta name=”keywords” content=” وصف، كلمة، عنوان، اصدار” />
- Alt Attribute وهي خاصية مرفقة مع الصور حيث تكم أهميتها في حال عدم وجود الصورة أو عدم القدرة على تحميلها سيظهر العنوان الذي يدل على الصورة وفي حال لا يوجد فقط ضع الكود التالي:
<img src=”cat.png” alt=”cat image” />
- In-Page Links في طبيعة الحال صفحة الويب هي صفحة مليئة بالروابط ومن الطبيعي جداً أن تحتوي الصفحة على روابط لذلك يتوجب عليك أن تحتوي صفحة الويب على روابط لصفحات ثانية
- Language وهي بسيطة جداً وسهلة ولكن الكثير من المواقع تفتقدها وهي تعبر عن لغة الصفحة وترتبط عادة بوسم الـ HTML الرئيسي لذلك في حال كانت صفحتك لا تحتوي عليها فقط أضف en إلى موقعك مثلاً للغة الإنكليزية أو ar للغة العربية <html lang=”en”>
- Indexing وهي المجموعةالخاصة بوسوم وملفات التعامل مع محرك البحث بشكل مباشر
- URL Resolve وهي خطأ متعلق بأعاده التوجيه في حال طلب الدومين ب www أو بدون ومع شهادة ssl أو بدونها والحل يكمن في عدة أماكن يمكن لمزود الاستضافة العمل عليها فهي تحتاج إلى مختصين.
- txt وهو عبارة عن ملف نصي .txt يجب وضعه في روت الموقع يحتوى على الروابط أو المجلدات التي تريد أرشفتها أو منع أرشفتها وهناك مقالات كثيرة تتكلم عنها وعن الأوامر الخاصة بها فمثلا لمنع أرشفة مجلد أسمه NewControl نضع
” Disallow: NewControl” وهو أمر مهم لكي لا توجد نتائج خاصة بنا في محرك البحث ليست مهمة وبهذا نحصر الروابط المهمة فقط
-
- Domain وهي جزئية تجارية نوعاً ما يتم فيها عرض الدومينات أو النطاقات المشابهة لنطاقك وهل هي متوفرة أو محجوزة
- Backlinks وهي تصنيف خاص للصفحة حيث تعبر عن قوة الأرشفة Backlinks Score فهو مقياس لقوة الأرشفة و Backlinks Counter – Referring Domains تعبر عن مدى وجود كلمات تملكها في مواقع ثانية تؤدي إليك
- Traffic وهي عبارة عن مدى حركة الزوار لموقعك حيث تعمل Traffic Estimations على تقدير الحركة للزوار داخل موقعك و Traffic Rank يعبر عن ترتيب الموقع عالمياً وما هي أكثر الدول زيارة ومن أين يأتون.XML Sitemap وهي عبارة عن خرائط لجميع الروابط في موقعنا مهمتها تسهيل وصول عناكب البحث لجميع المحتوى الخاص بنا يمكن إنشاء هذه الخرائط من مواقع مجانية أو مدفوعة والتي يمكن بدورها تقديمها إلى مشرفي المواقع لسهولة الوصول إليها
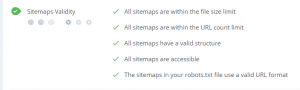
- Sitemaps Validity: وهي تظهر فقط عند وجود الخرائط السابقة وهي تعبر عن حالة الخرائط المقدمة وفق معايير مححدة مثل الحجم وعدد الروابط
- URL Parameters وهي ضبط حركة الزوار و محركات البحث عن طريق وسوم التتبع او عدم التتبع حيث يمكنك بسهولة منع Google من الوصول إلى الصفحات التي لا تريد فهرستها من خلال إعدادات الزحف حيث يجب وضع وسم rel=”nofollow” أو rel=”follow” على وسم الرابط a في الموقع
- Broken links وهي عبارة عن الروابط الغير موجودة فإذا كانت هنالك روابط تأخذ المستخدم إلى صفحات أو ملفات غير موجودة فسيقوم بأخبارك عنها وحلها هو تغيير الروابط أو اصلاح الملفات.
- Underscores in the URLs وهي عبارة روابط غير مفهومة المسار أو عشوائية لا يمكن تتبعها
- Discovered Pages وهي عبارة عن الروابط المتصلة بالصفحة التي يقوم الموقع بتحليلها ويقوم بمقارنتها مع الخريطة المقدمة وهل توجد في الخريطة
- Mobile وهي ملائمة الموقع أو الصفحة للعمل على أجهزة الموبايل أو على التابلت
- Mobile Friendliness حيث يعبر بمدى عمله على الأجهزة الذكية وهل هو ملائم لها أي يجب أن يكون الموقع Responsive وهو مصطلح معروف بين المصممين فإذا كنت تواجه مشاكل به فيجب التواصل مع المصمم ليساعدك في حلها.
- Mobile Rendering يعطي فكرة بسيطة عن شكل الموقع على الهاتف المحمول وعلى أجهزة التابلت أو اللوحية
- Tap Targets أحد المتطلبات المهمة وهي عبارة عن وضوح المحتوى لكي تساعد المستخدم في أدراك المحتوى ومعرفة الروابط وعدم تداخل المحتوى ببعضه
- Plugins وهي عدم الحاجة إلى إضافات لكي يعمل الموقع بشكل متجاوب على الأجهزة الذكية حيث كما سبق وذكرنا فهي جزء من التصميم وهناك إطارات عمل تأمن هذا الأمر
- Font Size Legibility وهو تأمين حجم خط مناسب للقراءة حيث لا يجب أن يقل عن 12 بيكسل لحجم الخط
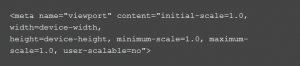
- Mobile Viewport وهي عبارة عن وسوم خاصة للموبايل لها دلالات معينة حيث تكون على الشكل التالي:
حيث تعتمد الكثير من المواقع على شكل خاص بسطح المكتب أي المتصفح وشكل آخر بوضع التوافق مع الأجهزة الذكية.
- Mobile Frameworks وهي عبارة عن وجود إطار عمل أو إضافة خاصة فقط بالموبايل
- AMP هي مكتبة مفتوحة المصدر توفر طريقة مباشرة لإنشاء صفحات ويب جذابة وسلسة ويمكن تحميلها بشكل فوري للمستخدمين.
- Structured Data
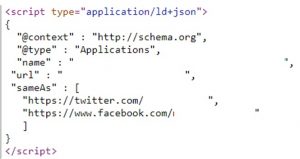
- org يجب وضع الوسم الخاص بها في الموقع فهي تساعد في التعرف على صفحتك و الوسوم الموجودة فيها فقط ضع الكود التالي ليساعدك على التعرف:
<style itemscope itemtype=”http://schema.org/Thing” itemref=”i1a i1b”></style>
- Open Graph Protocol وهو بروتوكول مطور من قبل Facebook بروتوكول لتمكين تكامل أي صفحة ويب مع منصة الوسائط الاجتماعية الخاصة بها. اعتمدت أيضاً منصات الوسائط الاجتماعية الأخرى البروتوكول مثل تويتر، مما يتيح لك التحكم في كيفية عرض صفحات الويب الخاصة بك عند مشاركتها عبر الوسائط الاجتماعية.
ولحل هذه المشكلة فقط ضع الكود التالي مع تعديل ما يلزم
- Microformats: وهي عبارة عن وسوم سهلة التعرف ومفهومة المعنى صممت خصيصاً لفهم معلومات معينة مثل (معلومات الاتصال ، والإحداثيات الجغرافية ، وأحداث التقويم ، وما إلى ذلك)
- Security وهو الجزء الخاص بالشهادة والحماية
- Email Privacy وهي وجود أيميل خاص بك في صفحة الويب الخاصة بك لمساعدة الزوار للتواصل معك أو توثيق المحتوى للربط في حاول وجود استفسار أو تبليغ في حال وجود مخالفة
- SSL Secure وهي عبارة عن شهادة ال SSL الخاصة بالموقع ولمن لا يعرفها فهي بروتوكول اتصال خاص يدعم التشفير https حيث يحتوى على تفاصيل مثل فترة صلاحية هذه الشهادة و دعمها في كل الصفحات وإن لم تكن فيتوجب عليك شراء واحدة أو الحصول من المزود على واحدة فالمواقع التي تعمل بدون هذه الشهادة غير مستحسنة في البحث أو لدى الزوار.
- Performance وهو مصطلح يدل على الأداء ولنتعرف معاً على دلالاته وكيفية أصلاحها
- Asset Minification وهي عبارة عن الملفات التي يتم تحميلها للموقع مثل ملفات css وملفات ال js فيجب أن تطلب بشكل صحيح لكن الأهم هي أن تكون مضغوطة أي يجب أن يكون حجم الملف أقل ما يمكن وهذا غير صعب يمكن ضغط الملف عبر الموقع التالي الذي سوف يساعدك في تحجيم الملفات إذا صحت العبارة
- Asset Compression وهو أمر مكمل للسابق فبمجرد ضغط الملفات سوف تحل هذه المشكلة
- Asset Cacheability وهو أمر مشابه للسابقين ولكن معنى بالملفات العامة مثل الصور ويكمن الحل في تفعل الكاش من السيرفر
- Technologies وهي الأمور المتعلقة بالسيرفر بشكل مباشر حيث سيقوم بفحص السيرفر الخاص بك من سرعة استجابة و عنوان الـ IP الخاص بالسيرفر واستخلاص التقنيات التي تم العمل عليها ولكن الجزء الأهم هو Analytics حيث من المفضل وضع كود Google Analytics الخاص بخدمة غوغل بتحليل الزوار وليست هي الوحيدة وهناك خدمات ثانية نذكر منها (Google Analytics, Quantcast™, AdobeAnalytics™, Piwik™, chartbeat™, Clicky™, ClickTale™)
- Doctype وهو أمر متعلق بكتابة إصدار لغة ال HTML فهناك بعض الشروط لكل إصدار بناءً عليه يتم تحديد الإصدار
- Encoding وهو الترميز الخاص باللغة فاللغة العربية مثلاً تحتاج إلى ترميز معين لكي يتم عرضها بشكل صحيح
- Branding وهي الجزئية الخاصة بعلامتك أو الأمور الخاصة بكل تحتوي على 3 جزئيات الأولى وهي الرابط الخاص والثانية هي عبارة عن الايقونة التي تظهر في التبويب ويمكن ضبطها عبر الكود التالي
أما Custom 404 Page وهي عبارة عن صفحة التي يتم التحويل عليها في حال تم طلب رابط غير صحيح أو غير موجود ولكن الشرط الأساسي هو وجود رد من السيرفر يحمل الرقم 404 وهي الخاص بعدم وجود الصفحة المذكورة حيث يتم ضبط السيرفر للتحويل.
عند تحقيق جميع هذه الأمور التي ذكرناها سوف ترتفع الأرشفة كثيراً في موقعك وسيتحسن موضعه في نتائج البحث كثيراً ولكن لا يمكننا القوم أنها جميع الطرق ولا يوجد طرق لم نذكرها، طبعاً هناك الكثير من الأمور الأخرى ولكنها لم تذكر في الموقع السابق، فهو بطبيعة الحال يركز على أهم الأمور التي من شأنها تحسين الأرشفة الخاصة بموقعك بنسبة كبيرة ولكننا لن نتوقف هنا وسنعرض عليك نصائح ثانية غير موجودة ولم تذكر:
أول هذه النصائح هو أول شيء تفعله وهو عند اختيار الدومين المناسب وهو نصيحة غريبة نوعاً ما ولكن محركات البحث تفضل الأسماء التي تشير إلى المحتوى فمن الجيد وجود الاسم الخاص بالشركة في الدومين فهو يساعد في عدة أمور ومنها تذكره وعند البحث عن اسم الشركة فرضاً في محرك البحث سوف يظهر في البداية بسبب التطابق.
النصيحة الثانية هي اختيار استضافة جيدة مشهورة توفر لك الأدوات والموارد التي تناسبك فكما لاحظنا في الموقع السابق فهنالك جزء كبير من الأمور التي تتعلق بالسيرفر من ناحية السرعة والمعالجة ولنذكر لك معلومة وهي أنه من أول الأمور التي يقوم الموقع عليها عند الأرشفة هي مدى سرعته فإذا كان السيرفر غير جيد أو لا يستطيع تحمل الضغط فهذا سيؤثر سلباً عليك وعلى موقعك وسوف يصبح في أواخر نتائج البحث.
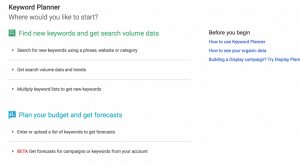
النصيحة الثالثة وهي البدء بالتفكير في الكلمات الدلالية التي تريد مسكها والمقصود بهذه العبارة هي الكلمات التي تريد استهدافها في نتائج البحث والأفضل ان تمسك كلمة أو كلمتين على ان تستهدف 100 كلمة ولا تمسك شيء ونحن نقترح عليك Google’s Keyword Planner لكي تتعرف على الكلمات وكيف تستطيع البدء بهذه الخطوة.
النصيحة الرابعة معنا هي التخطيط لبنية الموقع حتى لو كان موقعك مؤلف عدد ضئيل من الصفحات لكن من الذكاء تخطيط بنية موقعك مسبقاً حتى يكون لديك بنية في مكانها حالياً. بالنسبة لمعظم مواقع الويب، يجب أن تحتوي بنية موقعك على بنية هرمية. صفحتك الرئيسية في الجزء العلوي، مع الصفحات الأكثر أهمية التالية (عادةً الصفحات الموجودة في القائمة الرئيسية) أسفل ذلك مباشرةً. تحتها، ستضيف أي فئات فرعية وصفحات فردية تقع ضمنها والصورة التالية توضح لك القصد.
النصيحة الخامسة وهي (Use a Mobile-Friendly Design) كثير ما ستشاهدها وهي استخدام تصميم متناسب مع الأجهزة اللوحية والموبايل فمع العديد من تحديثات خوارزميات تحسين محركات البحث التي أعلنت Google عنها في السنوات الأخيرة كانت تتعلق بهذا الأمر فمع ازدياد عدد الأشخاص الذين يقومون باستخدام هواتفهم للقيام بمعظم عمليات التصفح الخاصة بهم، يتوقع المستخدمون ومحركات البحث على حد سواء أن توفر مواقع الويب تجربة تصفح سلسة وسهلة وغير معقدة. عندما تقوم ببناء موقع ويب جديد، فمن الضروري أن تجعله كتجاوب مع الهاتف المحمول والأجهزة اللوحية.
النصيحة السادسة والتي تعبر من الأمور المهمة جداً وهي الروابط الداخلية في الموقع حيث يجب أن تكون الرابط مفهوم وغير مبهم والمثال التالي يوضح لك المعنى بشكل كامل: مثلا لتحميل برنامج الفوتوشوب
https://mutaz-blog.net/2020/04/كيفية-تحسين-سيو-موقعك-2020
فكما تلاحظ الرابط معبر عن المحتوى بشكل صريح تماماً
النصيحة السابعة وهي وضع وسم الوصف للصور فهو أمر مهم جداً يغفل عنه الكثيرون فهو يساعد في أرشفة الصور بشكل كبير
بالنهاية لابدّ لنا أن نضع لكم مؤشر موقع وورانك بعد تطبيق جميع الملاحظات
















شكرا علي المقال الموسوعي الاكثؤ من رائع تقبل تحيات من زميل محترف سيو